Website Design and UI
In order to maintain a level of consistency throughout university web sites, the RIT Web Style Guide was created as an in-depth resource for web designers and developers.
All official RIT websites will utilize the approved website design, which includes specified layouts, colors, typography, and more.
For quick reference, below are the most common elements of the Web Style Guide.
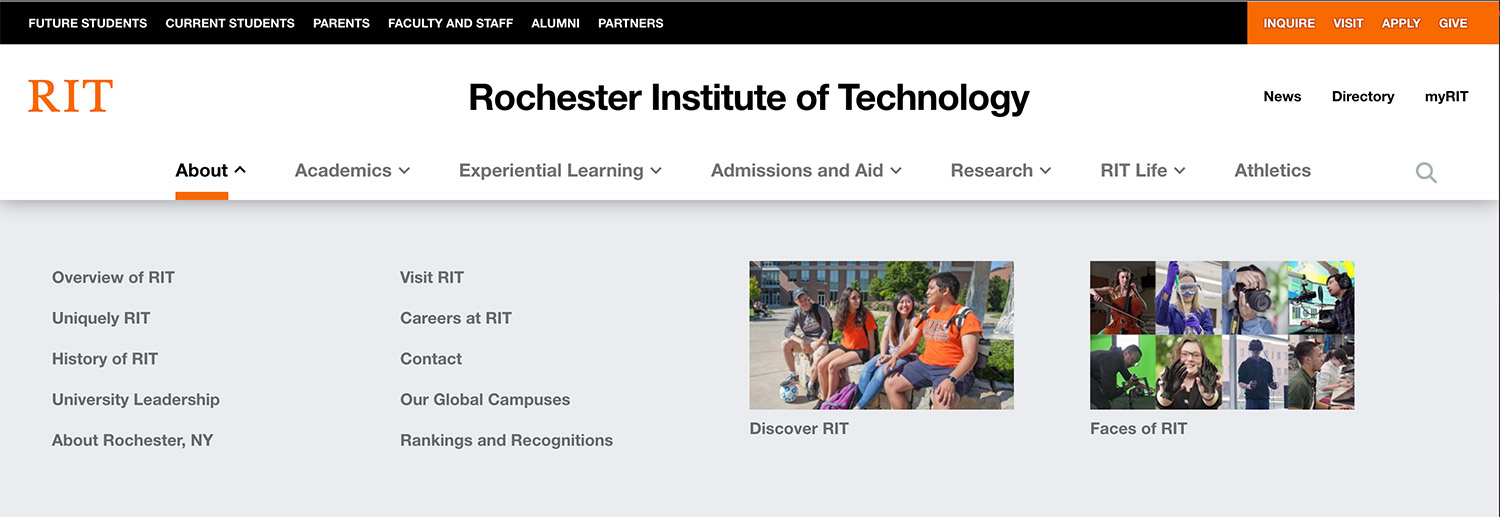
Site header
The top of all RIT websites should be consistent and should contain the following information:
- RIT logo lockup
- Site name
- Persona bar - Future Students, Current Students, etc. (optional on microsites)
- Calls-to-action - Inquire, Visit, Apply, Give (optional on microsites)
- Contextual global links - News, Directory, myRIT (optional on microsites)
- Primary navigation links
- Search icon
- Secondary navigation dropdown, if applicable (limited to 12 links; 10 text-based and 2 image-based links)

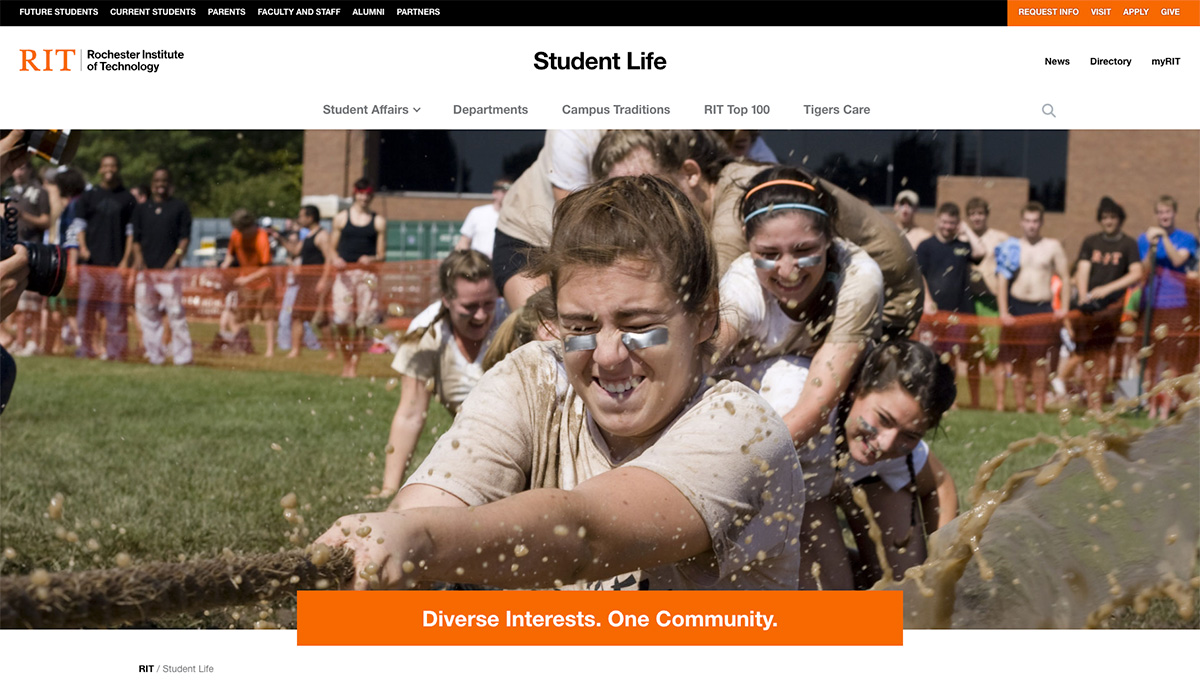
Homepage banner
Homepages are required to have at least one banner image. This banner image is larger than banners on secondary pages. If banner text is used, it will display in a brand orange box below the image. Images should be 1920x800 pixels. On mobile, images will crop and resize to 800x450 pixels, leading to some of the sides of the image being cropped off. A separate mobile image can be uploaded if needed.

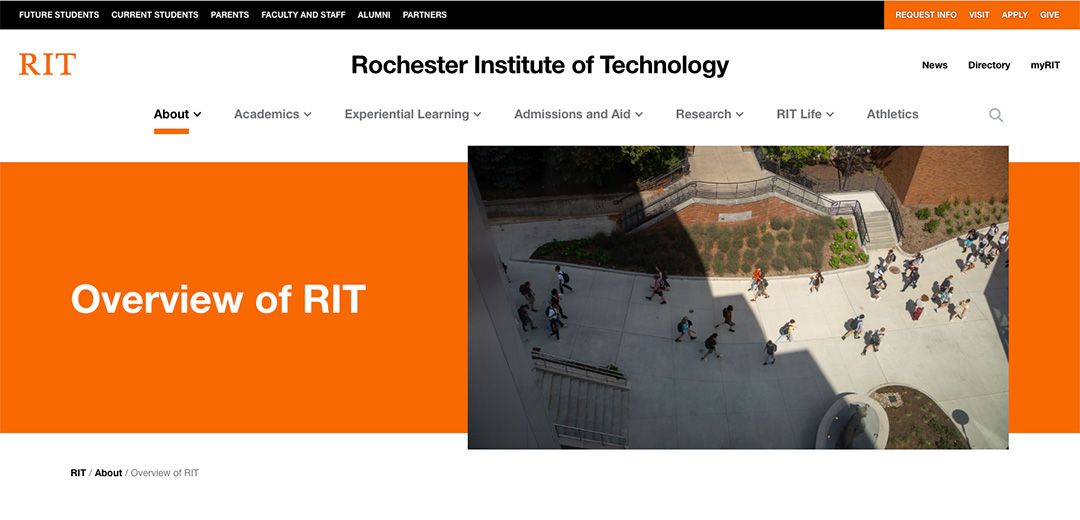
Secondary page banner
Secondary pages of a website can have an optional banner displayed below the site navigation. The banner consists of a brand orange stripe, with banner text displayed on the left and the banner image on the right. The banner image is 1200x675 pixels and adjusts at designated breakpoints.

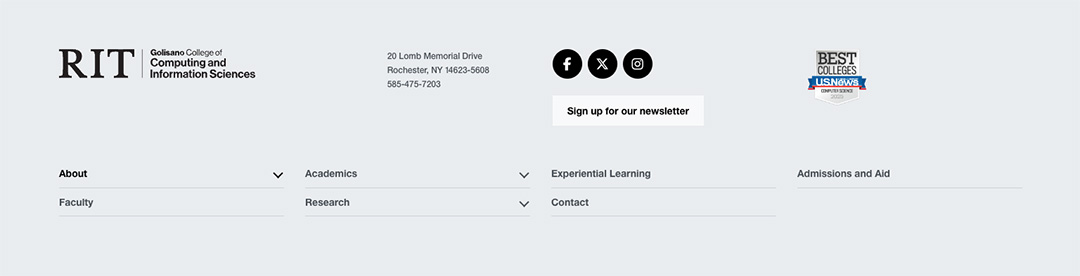
Site-specific footer (if applicable)
Websites can have a gray site footer. This footer appears above the black RIT footer and contains the following elements:
- Unit logo lockup
- Contact information
- Social media icons
- Call-to-action button(s) - Sign up for our newsletter, etc.
- Rankings badging (if applicable)
- Site navigation links

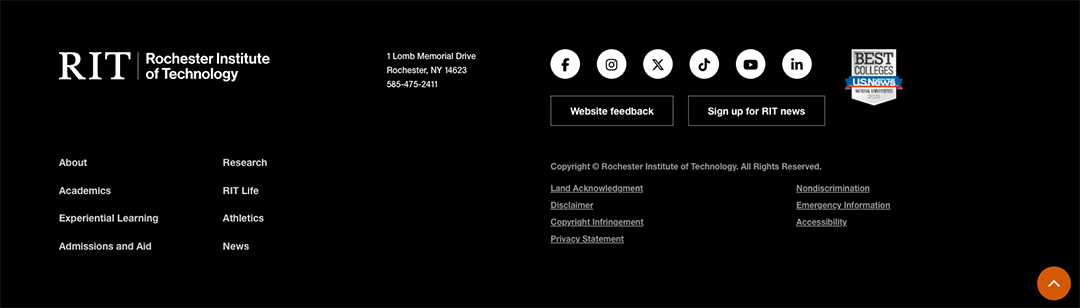
RIT footer
All websites must have the black RIT footer at the bottom of each page. The RIT footer has the following elements:
- RIT logo lockup
- Contact information
- Social media icons
- Call-to-action buttons
- Rankings badging (if applicable)
- Primary navigation links
- Land acknowledgment, disclaimer, copyright infringement, privacy statement, nondiscrimination, emergency information, and accessibility links

Other elements and resources
- Official RIT Favicon

- Buttons
Solid orange
Solid gray
Orange outline - Typography
- Color
- Icons
- On-brand photography
- UX features (e.g. sticky page navigation, accordions)
- Responsive specific UI/UX






